Stylelint, Webstorm and SCSS
My primary IDE for development is Webstorm, and I spend a lot of time in this editor. I write much CSS code more precisely I write SCSS code. And in this article, I want to show you how I set up a Webstorm for working with SCSS.
As you may know, Webstorm has Built-in tools as Stylelint. These useful tools help writing good and clear SCSS code without error in a single style.
So as you understand, we must have some Node.js library because now all frontend working around it. For our example, let's take gulp-boilerplate.
Setup Stylelint
Install Stylelint package
npm i -D stylelint
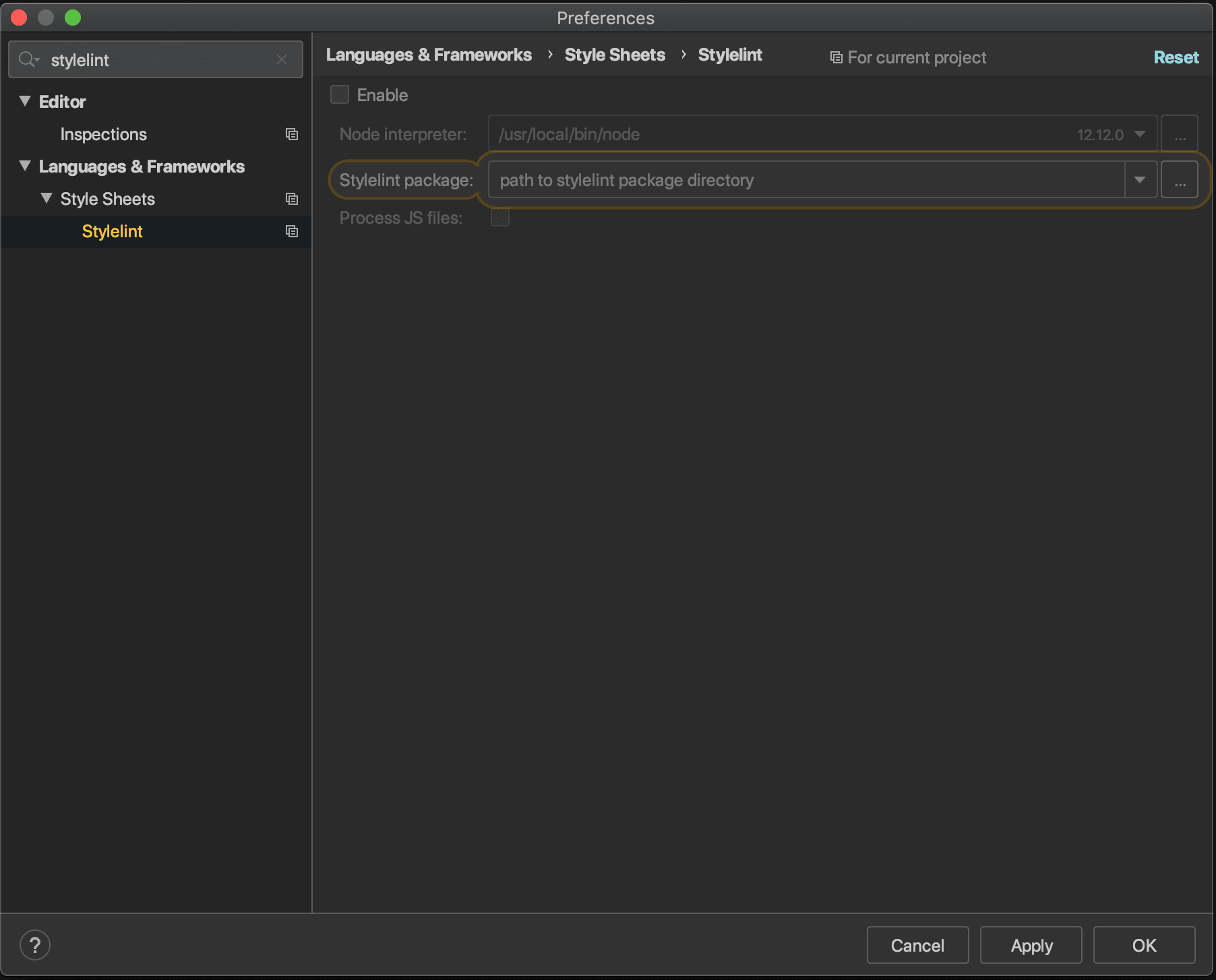
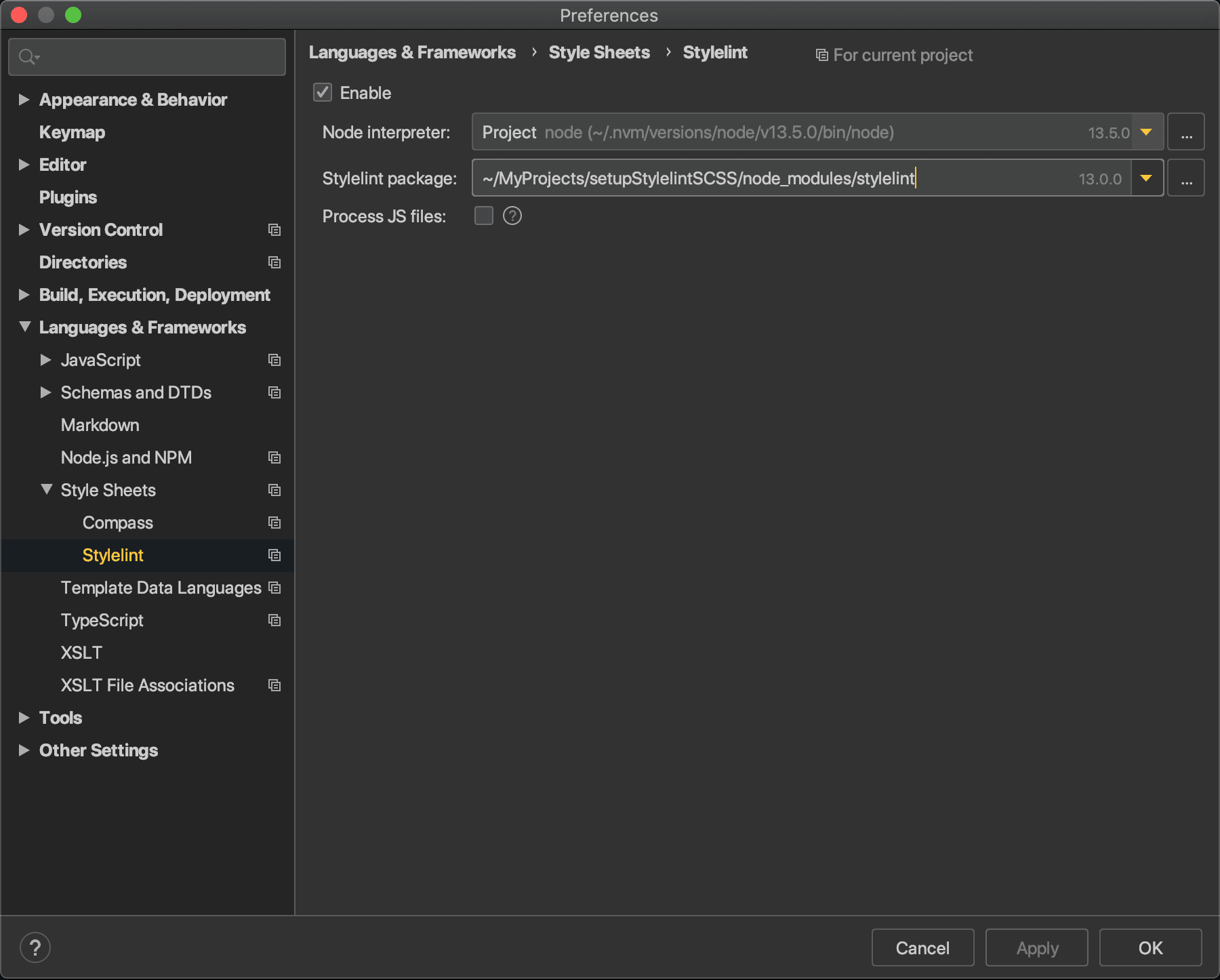
Go to Webstorm preferences and find Stylelint section:


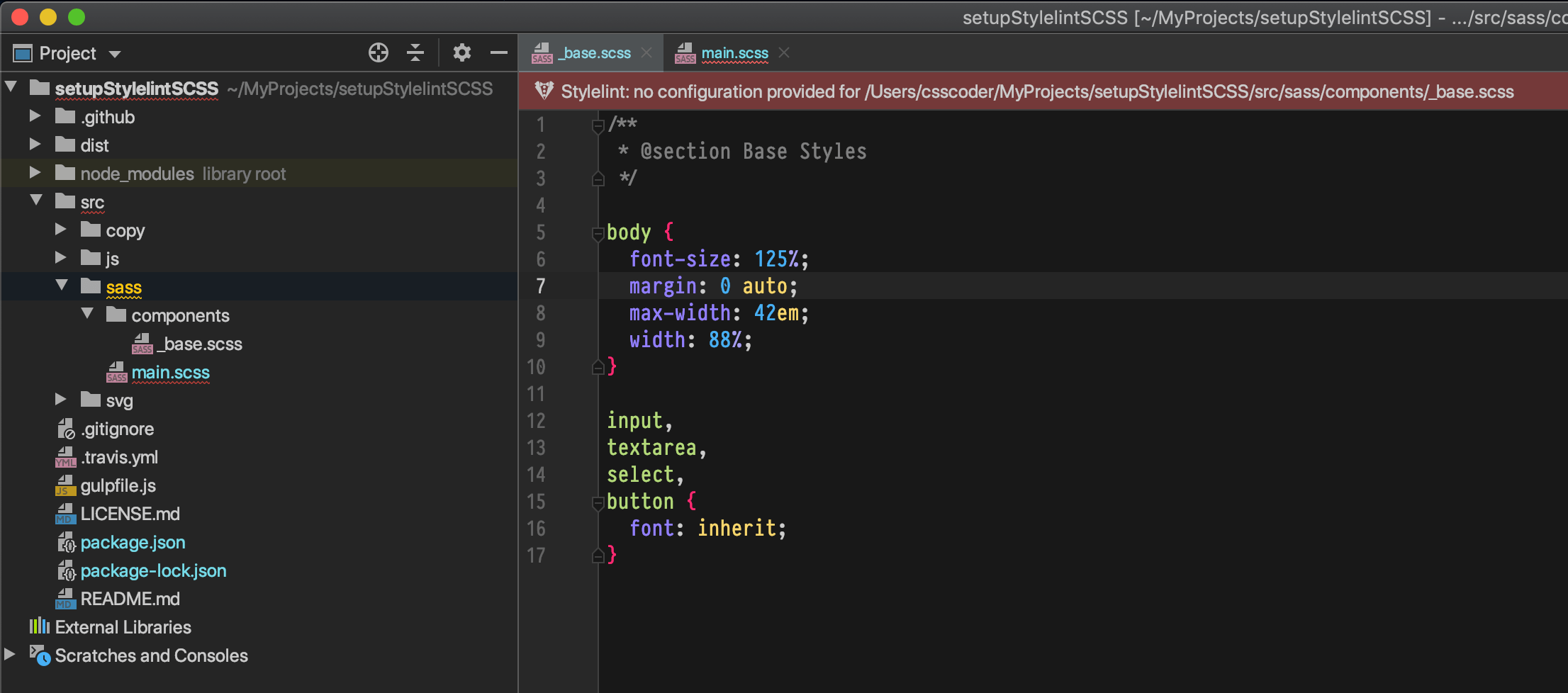
And setup Stylelint plugin Webstorm, and we see this error

So our next step will be installing three more plugins
npm i -D stylelint-scss stylelint-config-recommended-scss stylelint-order
After that create stylelint config file .stylelintrc at root project directory.
{
"extends": "stylelint-config-recommended-scss",
"plugins": [
"stylelint-order"
],
"rules": {
"indentation": 2,
"string-quotes": "single",
"no-duplicate-selectors": true,
"color-hex-case": "lower",
"color-hex-length": "short",
"color-named": "never",
"selector-combinator-space-after": "always",
"selector-attribute-quotes": "always",
"selector-attribute-operator-space-before": "never",
"selector-attribute-operator-space-after": "never",
"selector-attribute-brackets-space-inside": "never",
"declaration-block-trailing-semicolon": "always",
"declaration-colon-space-before": "never",
"declaration-colon-space-after": "always",
"property-no-vendor-prefix": true,
"value-no-vendor-prefix": true,
"number-leading-zero": "always",
"function-url-quotes": "always",
"font-family-name-quotes": "always-where-recommended",
"comment-whitespace-inside": "always",
"comment-empty-line-before": "always",
"at-rule-no-vendor-prefix": true,
"at-rule-name-case": "lower",
"at-rule-name-space-after": "always",
"at-rule-semicolon-space-before": "never",
"rule-empty-line-before": ["always-multi-line", {
except: ["after-single-line-comment", "first-nested"]
}],
"selector-pseudo-class-parentheses-space-inside": "always",
"selector-no-vendor-prefix": true,
"media-feature-range-operator-space-before": "always",
"media-feature-range-operator-space-after": "always",
"media-feature-parentheses-space-inside": "always",
"media-feature-name-no-vendor-prefix": true,
"media-feature-colon-space-before": "never",
"media-feature-colon-space-after": "always",
"value-list-max-empty-lines": 0,
"declaration-empty-line-before": "never",
"block-no-empty": true,
"shorthand-property-no-redundant-values": true,
"order/order": [
"custom-properties",
"dollar-variables",
"at-rules",
"declarations"
],
"order/properties-order": [
"font",
"font-family",
"src",
"font-size",
"font-weight",
"font-style",
"font-variant",
"font-size-adjust",
"font-stretch",
"line-height",
"color",
"text-shadow",
"text-align",
"text-align-last",
"vertical-align",
"white-space",
"text-decoration",
"text-emphasis",
"text-emphasis-color",
"text-emphasis-style",
"text-emphasis-position",
"text-indent",
"text-justify",
"letter-spacing",
"word-spacing",
"text-outline",
"text-transform",
"text-wrap",
"text-overflow",
"text-overflow-ellipsis",
"text-overflow-mode",
"word-wrap",
"word-break",
"position",
"z-index",
"top",
"right",
"bottom",
"left",
"display",
"visibility",
"float",
"clear",
"overflow",
"overflow-x",
"overflow-y",
"clip",
"zoom",
"flex",
"flex-flow",
"flex-basis",
"flex-direction",
"flex-grow",
"flex-shrink",
"flex-wrap",
"justify-content",
"align-content",
"align-items",
"align-self",
"order",
"box-sizing",
"width",
"min-width",
"max-width",
"height",
"min-height",
"max-height",
"margin",
"margin-top",
"margin-right",
"margin-bottom",
"margin-left",
"padding",
"padding-top",
"padding-right",
"padding-bottom",
"padding-left",
"table-layout",
"empty-cells",
"caption-side",
"border-spacing",
"border-collapse",
"list-style",
"list-style-position",
"list-style-type",
"list-style-image",
"content",
"quotes",
"counter-reset",
"counter-increment",
"resize",
"box-shadow",
"opacity",
"cursor",
"user-select",
"nav-index",
"nav-up",
"nav-right",
"nav-down",
"nav-left",
"transition",
"transition-delay",
"transition-timing-function",
"transition-duration",
"transition-property",
"transform",
"transform-origin",
"animation",
"animation-name",
"animation-duration",
"animation-play-state",
"animation-timing-function",
"animation-delay",
"animation-iteration-count",
"animation-direction",
"tab-size",
"hyphens",
"pointer-events",
"border",
"border-width",
"border-style",
"border-color",
"border-top",
"border-top-width",
"border-top-style",
"border-top-color",
"border-right",
"border-right-width",
"border-right-style",
"border-right-color",
"border-bottom",
"border-bottom-width",
"border-bottom-style",
"border-bottom-color",
"border-left",
"border-left-width",
"border-left-style",
"border-left-color",
"border-radius",
"border-top-left-radius",
"border-top-right-radius",
"border-bottom-right-radius",
"border-bottom-left-radius",
"border-image",
"border-image-source",
"border-image-slice",
"border-image-width",
"border-image-outset",
"border-image-repeat",
"outline",
"outline-width",
"outline-style",
"outline-color",
"outline-offset",
"background",
"background-color",
"background-image",
"background-repeat",
"background-attachment",
"background-position",
"background-position-x",
"background-position-y",
"background-clip",
"background-origin",
"background-size",
"box-decoration-break"
]
}
}
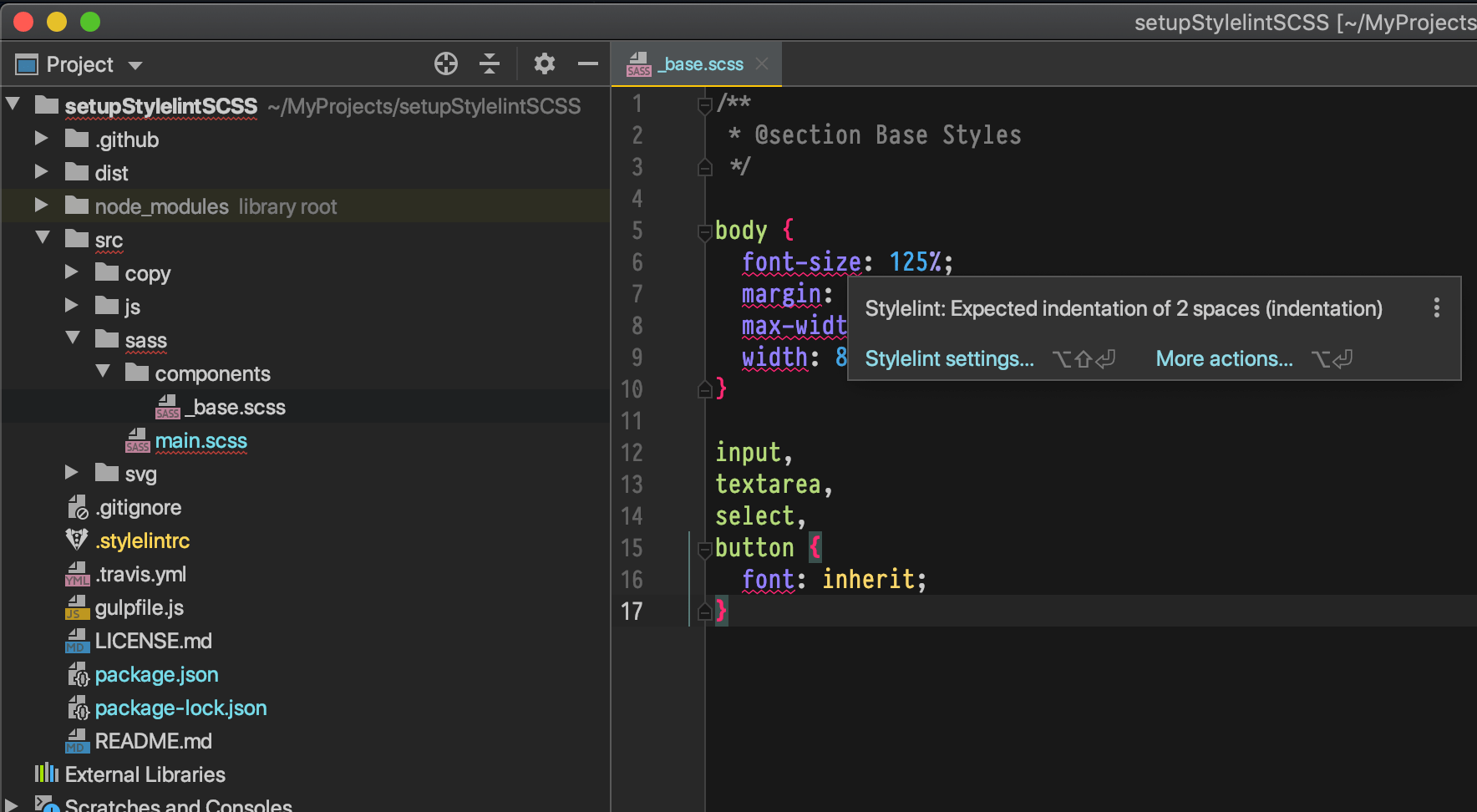
And after that, we see Stylelint works

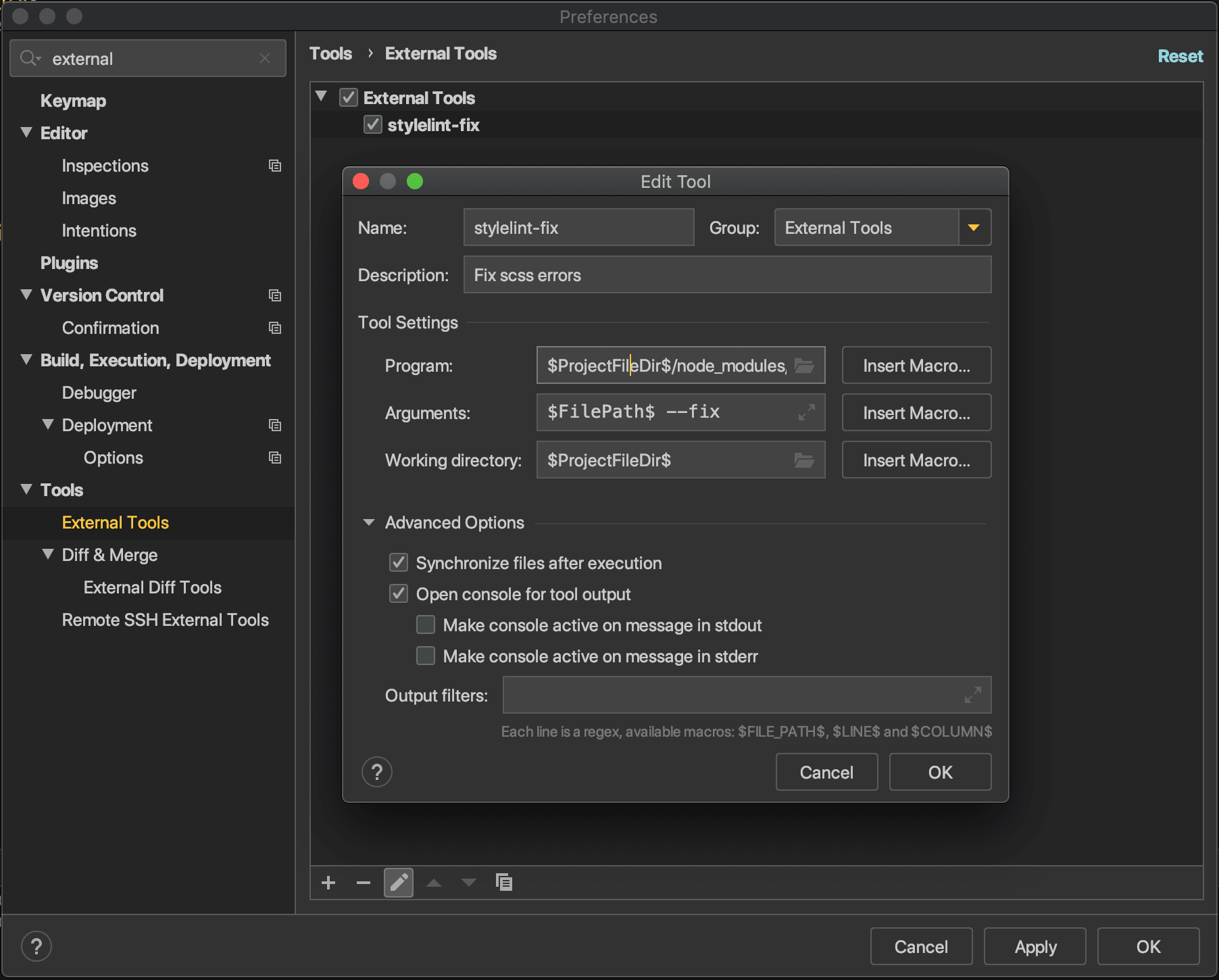
Ok, we can see common errors, but we do not want to fix it by hand), so Webstorm can help us and fix found errors automatically. So set up it. For this we will be use External Tool

$ProjectFileDir$/node_modules/.bin/stylelint
$FilePath$ --fix
$ProjectFileDir$
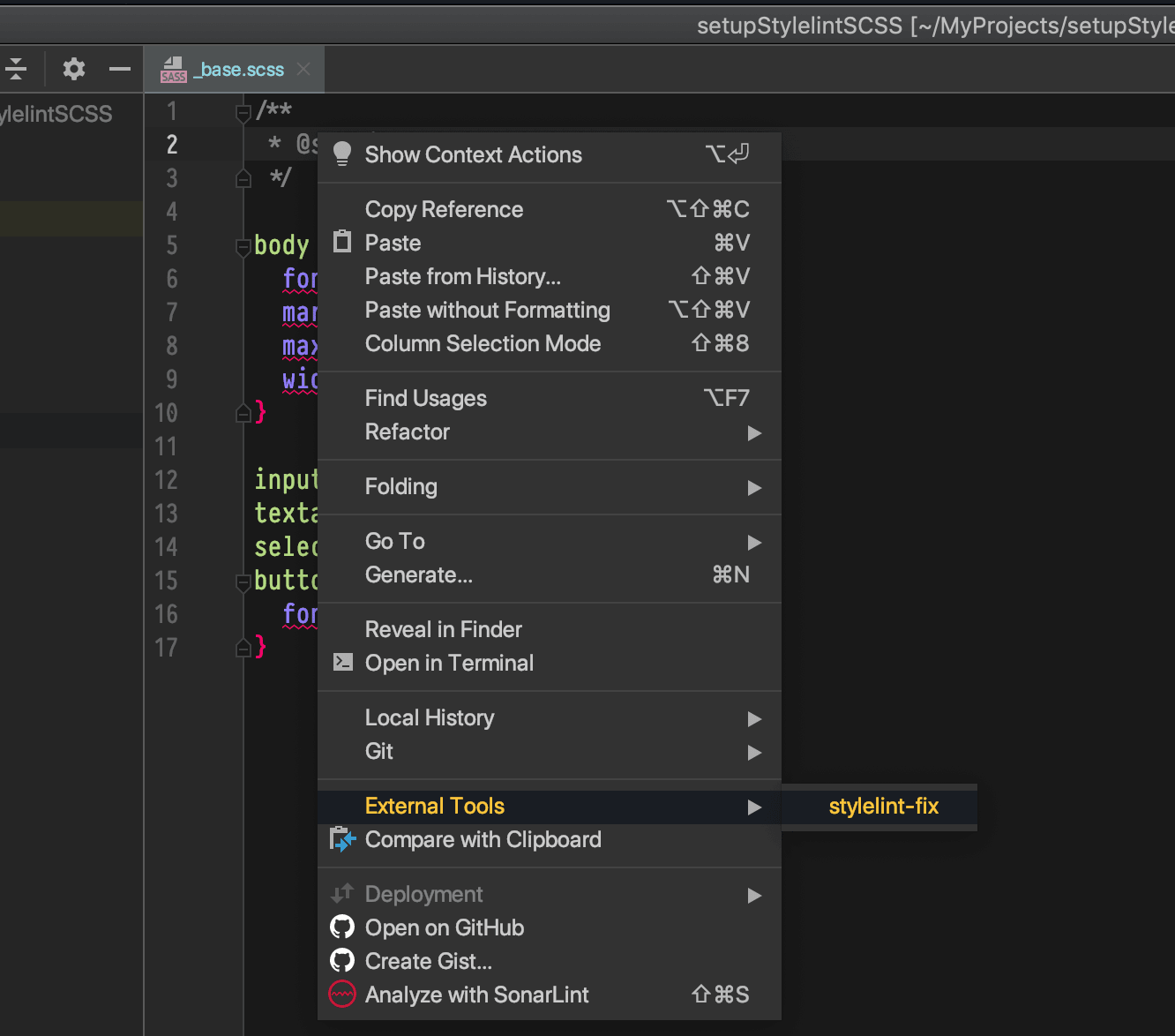
After that, you can use this tool and fix found errors. Click the right mouse button and check 'stylelint-fix' tool

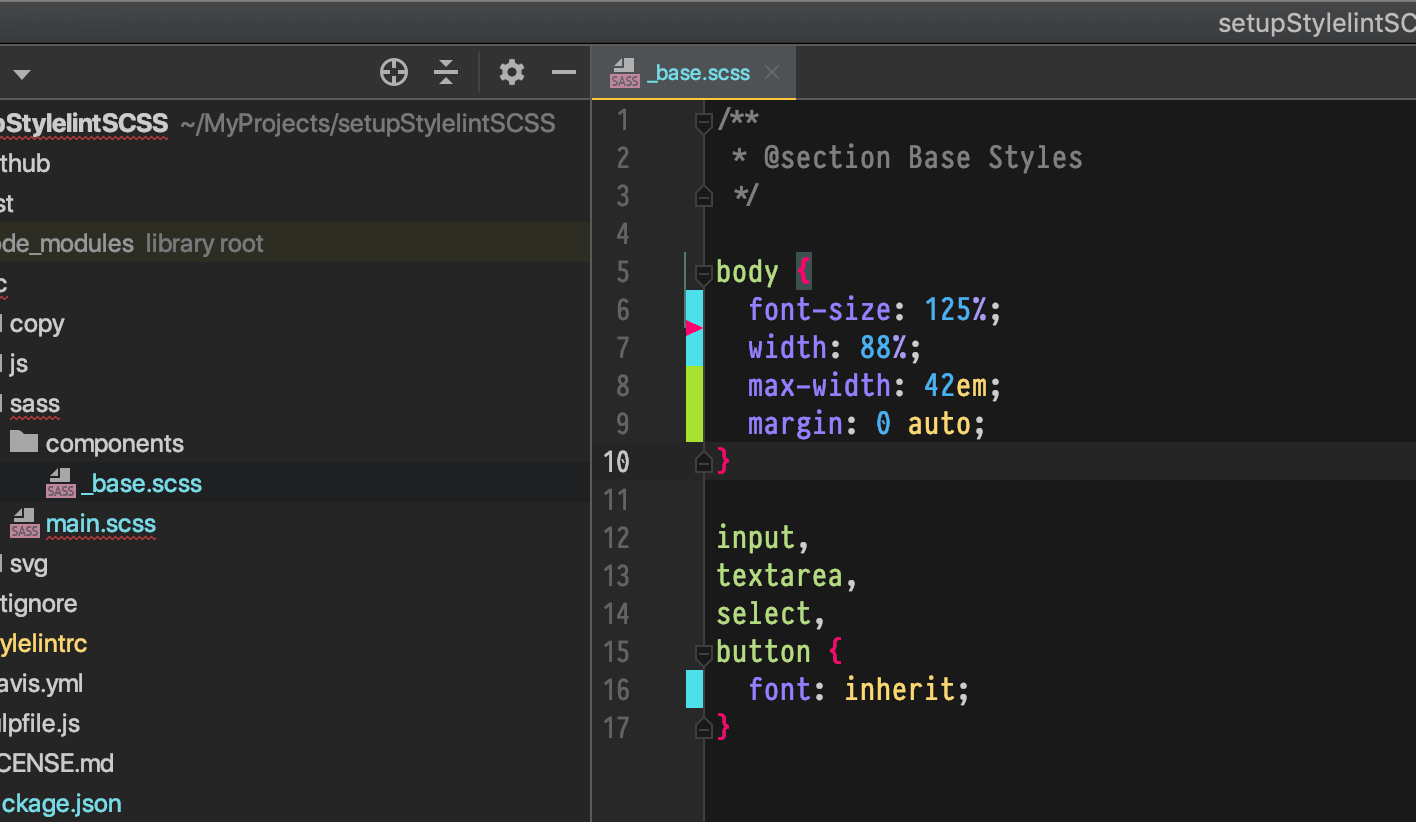
BOOM - all error fixed

I hope this article will be helpful who use Webstorm IDE.